benefits of scrolling page architecture™ websites

As web technology moves forward, websites have become more than a static source of information for users to browse. Digital experiences, applications, and dynamic interactive elements are becoming the norm.
In today’s crowded online market, brands across multiple industries have built templated, mass-produced websites that blindly imitate the same wireframe architecture and functionality. Where has the creativity gone in web design? A true, memorable digital experience requires both development and design teams to continually innovate and implement technology that creates a better experience for the user.
With the sharp rise in mobile web usage, our web development and design teams innovated a solution to match our most natural action on websites: scrolling.
LeaseLabs introduced Scrolling Page Architecture™ (SPA), a multi-page, single-load website that dynamically loads interior web pages as a user scrolls. It’s been a little over a year since we launched the first SPA websites with our clients, and as much success as these websites have touted, questions pop-up from both those looking to migrate over to a SPA platform and those who currently have an SPA website and are looking to interpret their web analytics.
In this blog, we dive into the LeaseLabs SPA website platform and the differences between LeaseLabs SPA and traditional sites.
scrolling page architecture™ (SPA) websites
So, what is the fundamental difference between a traditional website and a SPA website? The answer is how a website’s code is communicated between Client and Server when a user visits the site.
traditional website load process
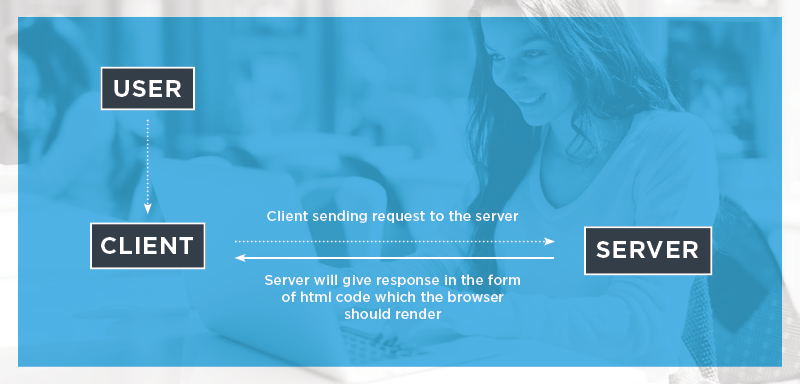
In a standard Client-Server relationship, when a user loads a website, the Client (web browser), sends a request to the host server, where the server then provides a response back to the browser in the form of HTML code. That response is then rendered within the browser and seen by the user.

The traditional website load process results in an initial fast page-load speed because pages load one-by-one. As the user clicks on navigation links, the website refreshes and the user is directed to interior pages.

Above shows the first interaction between client and server. This process is repeated as the user navigates to the website’s interior pages.
SPA websites were designed to solve the archaic efforts traditional websites performed through their constant need to send requests to the server to retrieve the necessary code for each web page to properly load. In other words, every time a user navigates between pages, additional load times occur while the Client and Server communicate. These long load times in between pages can be especially frustrating to the user if they’re in an area with minimal data service, consistently waiting for each additional page to load to access content, over and over again.
SPA website load process
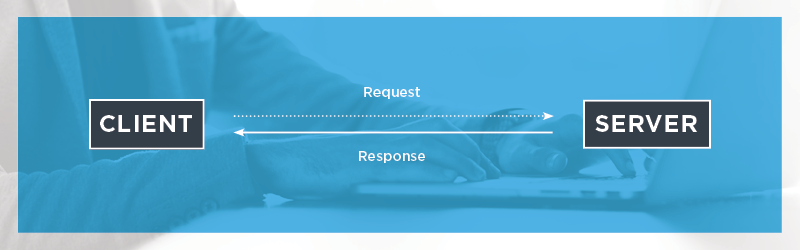
SPA websites retrieve all necessary code with a single Client-Server request and all necessary code to render the entire website stays Client-side. As the user navigates down the website, content is dynamically loaded and viewed by the user—without ever experiencing a hard page load.
leaselabs scrolling page architecture vs traditional websites
While SPA has become more and more popular within the web community, our development team has implemented best practices in the LeaseLabs Scrolling Page Architecture™ (SPA) framework to fully optimize a site’s web performance metrics and overall user experience.
1. dynamic user experience
When users click page navigation links within a LeaseLabs SPA website, it dynamically pulls new content without a full page refresh.
2. optimized for onsite performance metrics
A common misunderstanding between traditional websites and SPA websites are the optimizations working in the background to ensure higher SEO value. The LeaseLabs SPA platform was built to optimize for all website performance metrics (i.e. page views, pages/session, bounce rate, and page load speeds), each taken into careful consideration to ensure a seamless user experience. Our sites use a JavaScript framework to dynamically update page urls within the browser without a hard page refresh. As the user scrolls up and down the website, new page views are being fired off and tracked within Google Analytics. This ensures our clients can not only track their website user paths between pages, but fully absorb all the indirect SEO value that comes with a website with above average website engagement metrics.
3. lazy loading
A standard implementation across all Leaselabs SPA websites is Lazy Loading, a development practice that delays loading objects on a website until the point of need. In other words, images on a photo gallery page will not load until the user scrolls down and the photo gallery page appears.
With the sharp rise in mobile app usage (i.e. Facebook, Instagram, and major news publications), our preferred native experience is attributed to endless scrolling. Our development team has created a web platform that mimics this experience, and in-turn, provides a valuable, seamless experience for our clients.
![]() Our Websites are creatively and digitally engineered to deliver. Interested?
Our Websites are creatively and digitally engineered to deliver. Interested?

